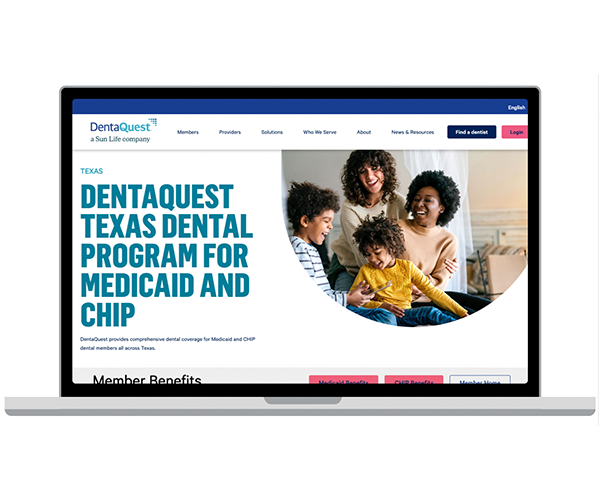
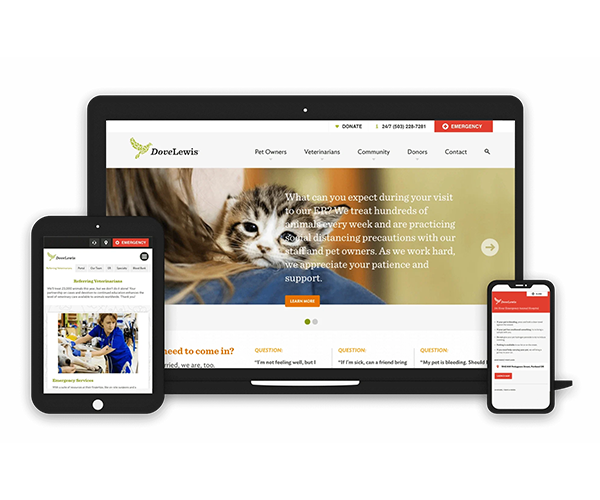
Bespoke Web Development
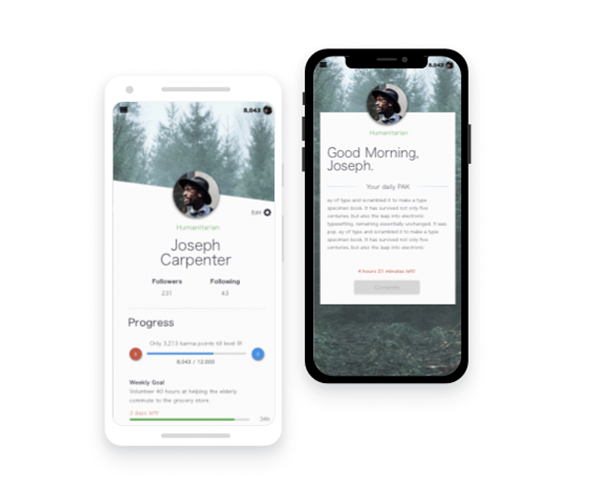
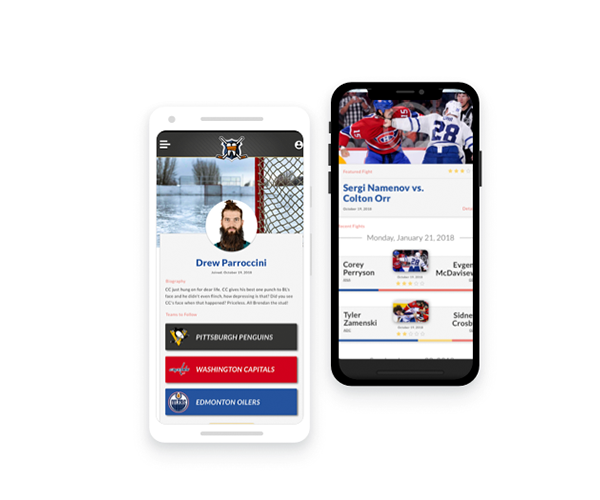
Eye-Catching UI Design
Drew Parroccini is an award-winning front-end developer and UI architect located in the greater Pittsburgh region.
All
Design
Web Development